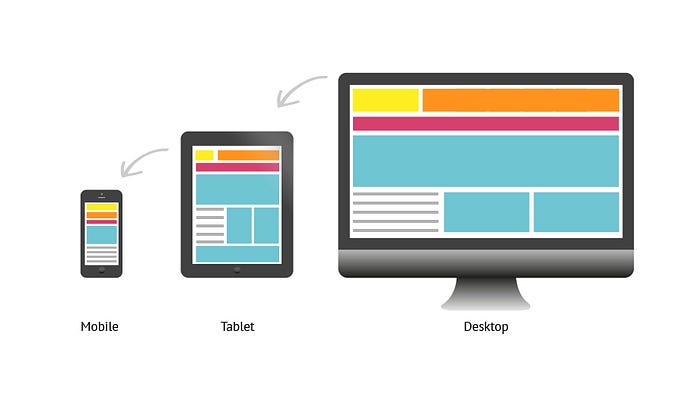
Yaptığımız tasarımları yayınlarken bunu tek bir ekran için tasarlayamayız.Çünkü biliriz ki , bu uygulamamıza telefondan , tabletten ve bilgisayardan giriş yapılabilir.O zaman bu tasarımlarımızı her bir ekran için uygun hale getirmeliyiz.Bu tasarım mantığına Responsive Design olarak adlandırıyoruz.

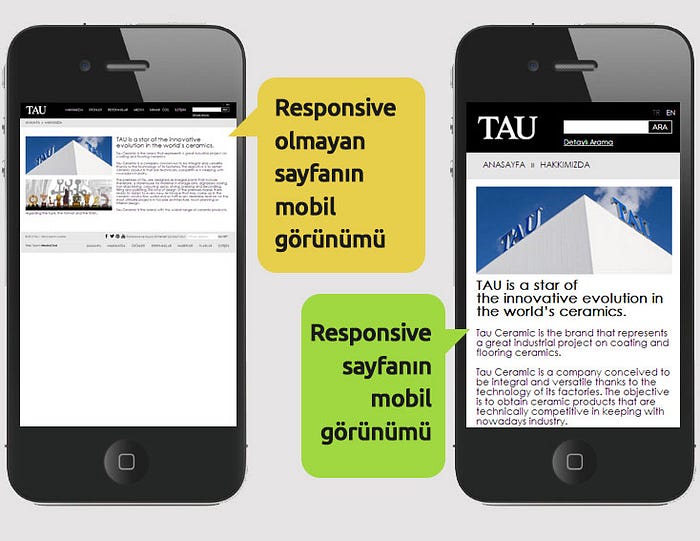
Eğer tasarımlarımızı Responsive Design mantığıyla yapmazsak karşılaşacağımız muhtemel sorunlardan birini örnek vermek istersek ;

Bizim amacımız ise ; tasarıma uygun yapıp şu ekranı yakalayabilmek

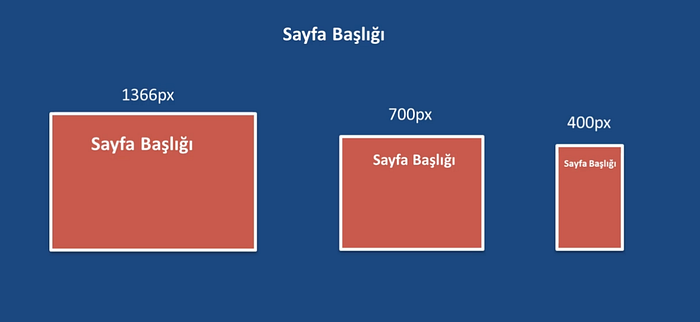
Bu sorunu çözerken her ekran için farklı tasarım yapmak yerine , her tarayıcının genişliğine göre css kodları yazacağız.CSS3 Media Queries kullanarak ilerleyeceğiz.

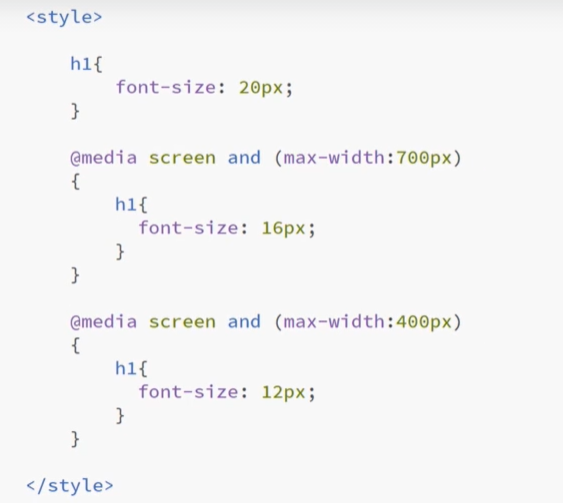
h1 başlığımız için normal 700px ve üstü için 20px büyüklük verdik.
Ekran 700px ve 400px arasında ise h1 etiketlerimiz 16px , ekran eğer 400px’den aşağıda ise h1 etiketlerimiz 12px değer alsın dedik.Bu şekilde ekranları 3 şekle bölmüş olduk.
Ekranlara göre size değeri yazarken px yerine REM cinsinden kullanırsak orantısal bir şekilde değerlerimizi büyültür ve küçültürüz.